Scaffolding is a method I have used both while working in education as well as in my job in the games industry. It is a teaching method that allows the learner to take incremental steps toward the desired learning outcome. In games, people often think about tutorials as a way of scaffolding, but that’s not necessarily all there is to it. As a designer of either education, games or other digital products, scaffolding is a method that allows you to think about how to teach the user where you need them to be. The complexity of your product doesn’t really matter, what matters are the steps the user needs to take to learn.
This article will walk you through the scaffolding method. It will briefly highlight how scaffolding is applied in education and games and how it can be applied to other (digital) products.
We start with motivation
Everyone needs to feel a form of motivation to be able to perform tasks. A user of any (digital) product is no different. Motivation can be both intrinsic and extrinsic. Where intrinsic motivation comes from within, ie. the drive to improve, extrinsic motivation comes from outside, ie. money, power, pressure etc. For long-lasting motivation, we want any user to feel intrinsically motivated to perform tasks(Morris et al., 2022).
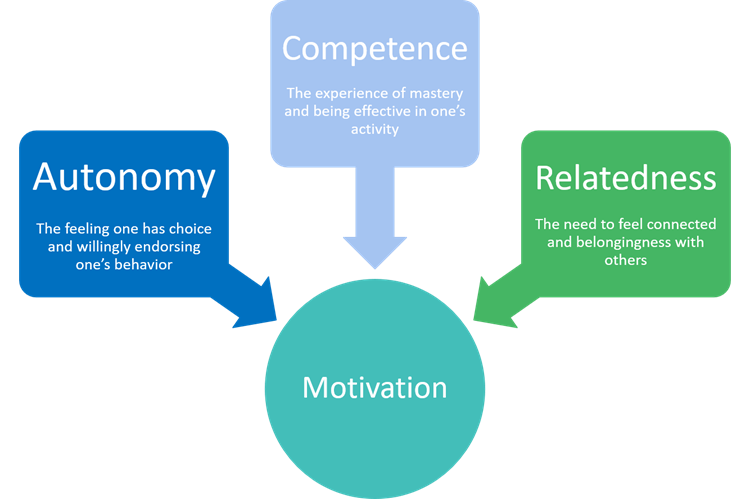
Every person has 3 key psychological needs: autonomy, competence, and relatedness. Research has shown that when people experience more autonomy, they are more motivated and more likely to achieve their goals (Self-Determination Theory of Motivation – Center for Community Health & Prevention – University of Rochester Medical Center, n.d.).
Intrinsic motivation stems from an internal perceived autonomy during task engagement (DeCharms, 1968; Lamal, 2003). These models highlight the role of achievement and perceived autonomy (DeCharms, 1968) in driving intrinsic motivation.

Users need to experience autonomy
As we just saw, to be able to experience motivation, 1 core principle is for a person to experience autonomy. According to Black & Deci (2000), autonomy is the intrinsically motivated aspect of the self-determination theory, which focuses on a person’s inherent growth tendencies and innate psychological needs (Ryan & Deci, 2000).
Autonomy: the right of an organization, country, or region to be independent and govern itself (Autonomy, 2023).
Autonomy can be defined as the ability to make choices according to one’s own free will. (Whether or not that will is free doesn’t matter — only that it feels free.) If we feel coerced by even an internal pressure (so external motivation) like guilt or shame our feeling of autonomy diminishes (Lickerman, 2019).
According to self-determination theory (Ryan & Deci, 2000) people of all types need to feel autonomous rather than feeling that their behavior is controlled by forces that have not been assimilated into the self (Rudy et al., 2007; Image 2).
If a user does not feel autonomous (image 3), they feel dissatisfaction and unhappiness due to a lack of control (Lickerman, 2019). Autonomy directly relates to a sense of motivation, as seen in the self determination theory and other research (Ryan & Deci, 2000; Jansen, 2020; DeCharms, 1968)
Now, this is where scaffolding comes in. For a user to experience that much-needed autonomy, we need to show them that we understand them, are there to support them, and provide them with choice. A method that can be used to achieve this is scaffolding.
Scaffolding is a known method in both education and games, but not much can be found on scaffolding in digital products. However, since games are digital products we will make an attempt to understand the learnings from games on top of the learnings from education and see what we can apply of those to UX in digital products
Scaffolding in education
Scaffolding is a teaching method used in the classroom in which instructors deliver lessons in distinct segments, providing less and less support as students master new concepts or material. This is done via materials and tools that support learning and developing through scaffolding. (University of San Diego, 2022; Usability First – Usability Glossary – Scaffolding | Usability First, n.d.).
How to scaffold learning in education?
Presence of a coach/teacher
In education, there is no ‘system’ to communicate to the user and thus there is a coach or teacher in the room with the learner. They make observations of the user’s behavior and then adapt their scaffolding based on what they observe. By observing the behavior of their students, a teacher can decide which scaffolding is needed in order to help the individual succeed (Eng, 2022; Vygotsky, 1978).
Zone of proximal development
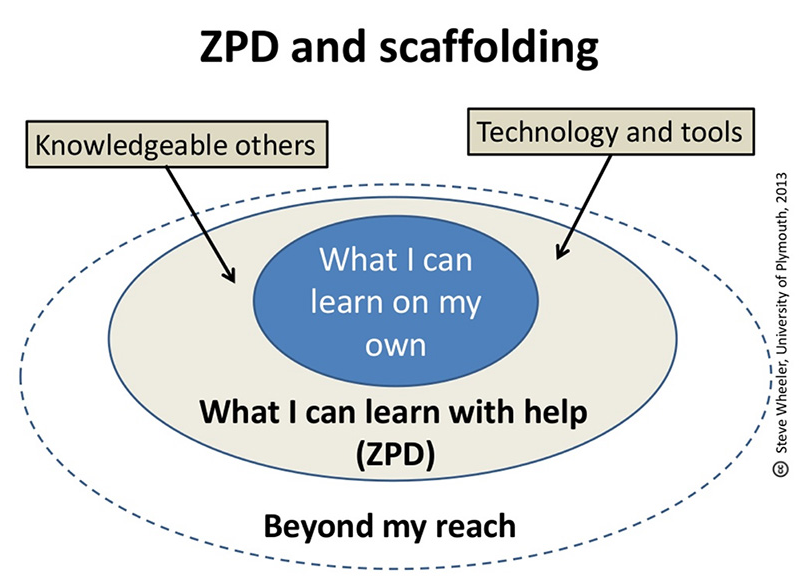
To scaffold properly and teach the individual new skills and knowledge its important to stay within the zone of proximal development (ZPD). This ZPD was designed by Vygotsky (1978.; image 4) and identifies 3 zones in which a learner can find themselves. This ranges from easy to learn (blue circle) to too difficult to learn (outer layer).
Within the ZPD, individuals can learn either by being supported by a coach or teacher as often happens in education, or by supplying them with the right technology and tools to succeed (Eng, 2022). To do this effectively it becomes important for the learner to internalize and relate to the learned content as it connects to their own lives and experiences (Eng, 2022). When content is too complicated (outer layer) a learner may experience anxiety, and when the content is too difficult, the user may experience boredom.

Image 4: The zone of proximal development by Vygotsky (1978)
What parts can we take from education?
- Breaking the instructions into small chunks,
- Talking the learner through the task while they complete it,
- Grouping learners together to talk through the task and support each other,
- Referring to models of the task where students can gather additional information,
- Giving students tips and tricks while they are working (G, 2020)
Scaffolding in games
Now let’s have a look to see how scaffolding is done in games. As stated before; scaffolding refers to presenting challenges in increments to help guide user’s as they learn new skills, regardless of the type of product. Early in a game, scaffolding can help direct players forwards and help them improve their skills before they are told to do so independently (Eng, 2022).
In games, players are given scaffolding tools to help them build and develop essential skills needed to progress in the game. Think about things such as; learning the controls, gaining an understanding of the UI, learning how enemies respond to the user’s actions etc. This learning ideally happens through the core gameplay loop, which teaches players just enough to become proficient. By experiencing just enough proficiency, the user will feel in control, and thus experience a sense of autonomy. This support fades over time as players gain competence (Eng, 2022).
Games research has also shown that using scaffolding techniques can help reduce negative emotions when frustration occurs. Scaffolding makes it easier for the end user to learn and play the game (Eng, 2022; Melero et al., 2011).
How to scaffold learning in games?
So what do we look for when applying scaffolding methods in games?
Flow
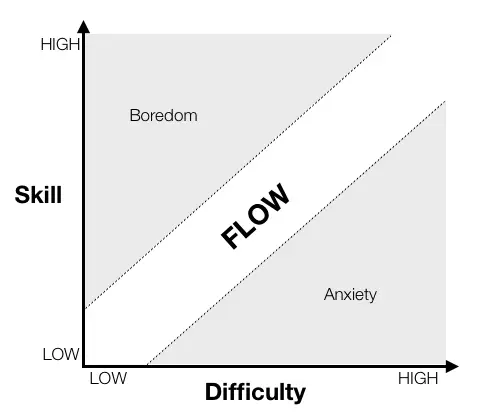
When it comes to games, the designer needs to create a state of flow. Flow is a state of deep concentration in which the user is focused on a goal that is challenging and requires skill (Csikszentmihalyi, 1990). Flow requires a balance between challenge and skill.
To be able to reach a state of flow, the user needs to have clear goals, immediate and appropriate feedback and experience a sense of control (Csikszentmihalyi, 1990; Hoffman & Novak, 2009; Kiili, 2005b; Sweetser & Wyeth). Which is a similar set we see when it comes to scaffolding in education.

Image 5: State of flow (Csikszentmihalyi, 1990)
Enjoyment
Another element of good scaffolding in games is enjoyment. Enjoyment is “a positive reaction to an experience that involves intertwined physiological, affective, and cognitive dimensions” (Ritterfeld & Weber, 2006; Vorderer, Klimmt, & Ritterfeld, 2004). In other words, think about things such as audio and visual stimuli, such as an amazing soundtrack, beautiful art or animations. But also an experience of emotions, such as surprise, wonder, tension, and relief. And above all, the user must experience a sense of achievement, control, and self-efficacy.
Flow + Enjoyment = intrinsic motivation
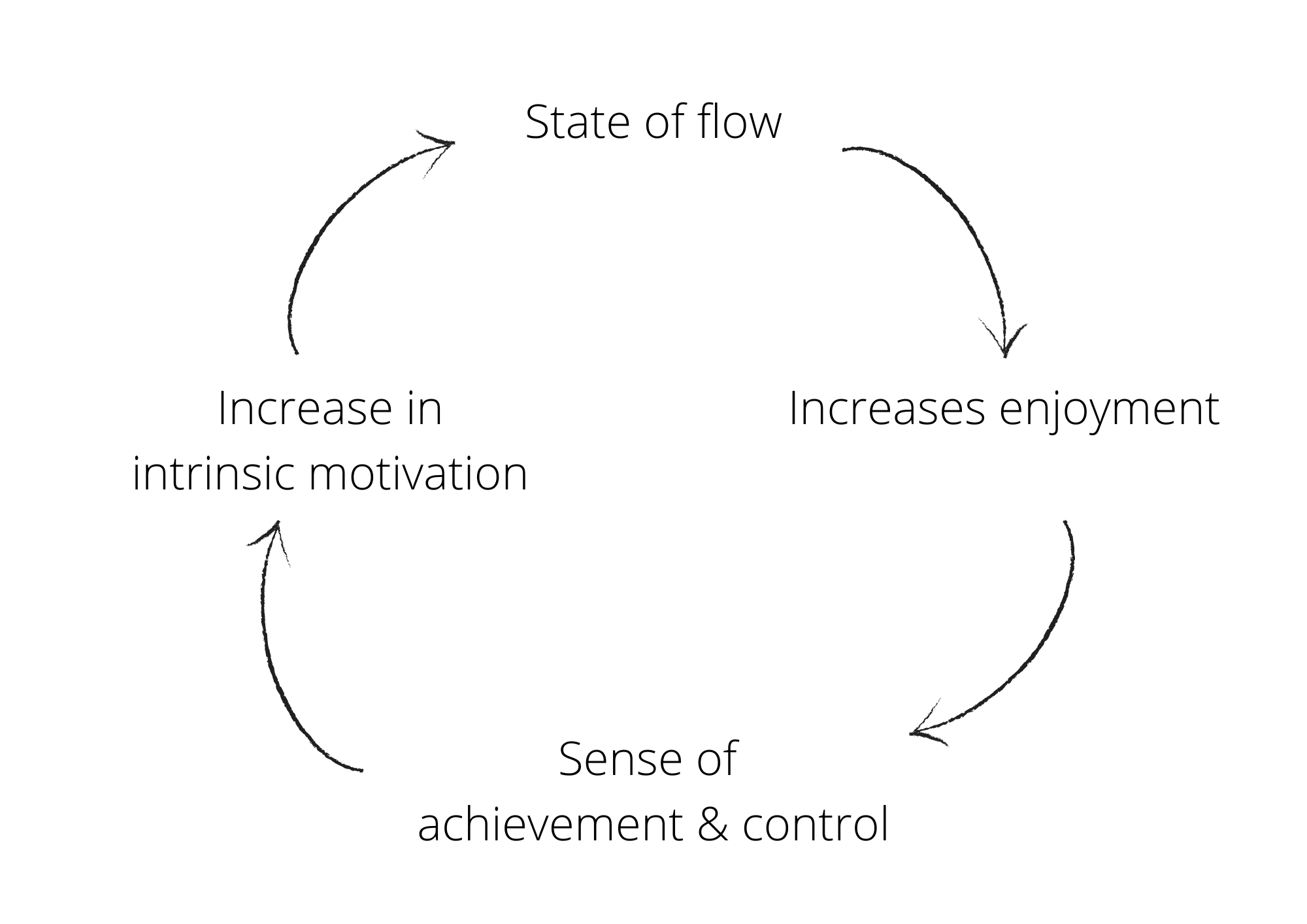
Combining flow with enjoyment gives players a sense of achievement and control. As stated before this is also what autonomy feels like. Research has shown that flow + enjoyment equals intrinsic motivation. This is because flow and enjoyment together give the player autonomy over the game (image 6).

Image 6: A conceptual model of the effects of the state of flow
What parts can we take from games?
Competencies
Breaking down large challenges and competencies into smaller and more achievable goals, that are reflective of the player journey will help the user to learn incrementally. (Eng, 2022).
Supportive environment
Scaffolding is very similar to an instructional strategy known as differentiation, where instructors change or vary their instructional techniques and approaches in order to adapt to a diverse group of students with different learning needs. While scaffolding and differentiation are different; they do include some similar properties such as differences in how instructors and games apply and support learners’ and players’ experiences through different activities; hints; and other supports (Eng, 2022).
Build onto prior learned knowledge
Similarly to education where I explained the zone of proximal development. Games apply the same method by building onto prior knowledge. When a player for example understands how to use a dodge roll to avoid a tree from falling on them, they will then also be able to use that in an enemy fight. And so after learning a dodge rol they can learn how to do a basic attack, for example.
Improving your UX through scaffolding in digital products
I think by now you’re starting to get the gist. Scaffolding in games and in education are very similar, it is just that the method of how the scaffolding is delivered is different. In education, there is a coach or a teacher whereas in games it is the system that gives the instructions and guides the player. Now when we look at digital products we can take some learnings from both education and games as to how to apply the scaffolding method to improving the UX in our digital products.
What to keep in mind when applying scaffolding to (digital) products?
🤷♀️ Competencies/challenges
- have a list of competencies that the learner needs to achieve
- Breaking down large challenges and competencies into smaller and more achievable goals, that are reflective of the player journey (Eng, 2022).
🙋♂️ User needs
- user needs to feel in control of their own process
- the task and goal need to feel close to their lived experience
- users need to feel supported while learning
- user needs to be in a state of flow to be able to learn
🖥️ Tools & technology
- need tools and technology to support the learning of the user
- need to provide feedback to the user about their progress/learning
- User needs to receive feedback from the system about their process
- the system needs to provide activities, hints, and other supports for the user to progress
🦄 Content
- learned content needs to be relevant to the users experience
- learned content needs to be easy to achieve based on prior knowledge/skills
Resources
- autonomy. (2023). https://dictionary.cambridge.org/dictionary/english/autonomy
- A. (2022, November 14). 7 Scaffolding Learning Strategies for the Classroom. University of San Diego – Professional & Continuing Education. https://pce.sandiego.edu/scaffolding-in-education-examples/#:~:text=Scaffolding is a classroom teaching,master new concepts or material.
- Black, A. E., & Deci, E. L. (2000, January 24). The Effects of Instructors’ Autonomy Support and Students’Autonomous Motivation on Learning Organic Chemistry: A Self-Determination Theory Perspective. JohnWiley & Sons, Inc.
- DeCharms, R. (1968). Personal causation: The internal affective determinants of behavior. New York: Academic Press. [Google Scholar]
- Eng, D. (2022, December 20). What is Player Scaffolding? — University XP. University XP. https://www.universityxp.com/blog/2022/5/3/what-is-player-scaffolding#:~:text=In video games%2C scaffolding exists,help from the game itself.
- G. (2020, December 21). What Is Scaffolding in Education? GCU. https://www.gcu.edu/blog/teaching-school-administration/what-scaffolding-education
- Jansen, O. (2020, October 31). How autonomy-supportive teachers influence the sense of autonomy students experience. ResearchGate. https://www.researchgate.net/publication/345079255_How_autonomy-supportive_teachers_influence_the_sense_of_autonomy_students_experience
- Lamal, P. (2003). Are rewards bad for us? The Educational Forum, 67 (1), 92–93. 10.1080/00131720208984539. [CrossRef] [Google Scholar]
- Lickerman, A., MD. (2019, December 19). The Desire for Autonomy. Psychology Today. https://www.psychologytoday.com/us/blog/happiness-in-world/201205/the-desire-autonomy
- Melero, J., Davinia, H., & Blat, J. (2011, October 20). A Review of Scaffolding Approaches in Game-based Learning Environments. ResearchGate. https://www.researchgate.net/publication/259564364_A_Review_of_Scaffolding_Approaches_in_Game-based_Learning_Environments
- Morris, L. S., Grehl, M., Rutter, S. B., Mehta, M., & Westwater, M. L. (2022). On what motivates us: a detailed review of intrinsic v. extrinsic motivation. Psychological Medicine, 52(10), 1801–1816. https://doi.org/10.1017/s0033291722001611
- Rudy, D., Sheldon, K. M., Awong, T., & Tan, H. H. (2007, January 22). Autonomy, culture, and well-being: The benefits of inclusive autonomy. Journal of Research in Personality 41. Retrieved March 13, 2023, from http://sdtheory.s3.amazonaws.com/SDT/documents/2007_RudySheldonAwongTan_JRP.pdf
- Ryan, R. M., & Deci, E. L. (2000). Self-determination theory and the facilitation of intrinsic motivation, social development, and well-being. American Psychologist, 55(1), 68–78. https://doi.org/10.1037/0003-066x.55.1.68
- Self-Determination Theory of Motivation – Center for Community Health & Prevention – University of Rochester Medical Center. (n.d.). https://www.urmc.rochester.edu/community-health/patient-care/self-determination-theory.aspx
- Usability First – Usability Glossary – scaffolding | Usability First. (n.d.). https://www.usabilityfirst.com/glossary/scaffolding/index.html
- Vygotsky, L. S. (1978). Mind in society: The development of higher psychological processes. Cambridge, MA: Harvard University Press.




